Simci – estudo de caso
Como facilitar o planejamento de refeições no dia a dia.

Overview
Projeto criado para estudo pessoal, a fim de aprimorar meus conhecimentos na área de UX/UI Design.
Duração
5 semanas (Maio 2022 – Junho 2022
Meu papel
Pesquisa, UX e UI Design
Ferramentas
Figma, Notion, Miro, Papel e caneta
Contexto
A partir da observação da rotina alimentar de pessoas próximas e de reclamações informais que ouvi, identifiquei algumas dificuldades em relação às refeições. A rotina apressada das pessoas parecia dificultar que elas comessem de forma equilibrada. Nossas escolhas alimentares impactam diretamente na saúde, já dizia o ditado popular “você é o que você come”. Mudar hábitos, entretanto, é um grande desafio.
Pensando sobre o assunto, cheguei na hipótese de que a melhor forma de mudar algo e controlá-lo é primeiro conhecer o problema. Assim, anotar o que você come ou pretende comer é uma forma de visualizar hábitos, identificar padrões e ter mais atenção para poder fazer escolhas mais saudáveis. Decidi então embarcar nesse desafio e propor uma solução através do UX.
Problema
As pessoas tem dificuldade de se alimentar de forma adequada no dia a dia. (começou como hipótese, e depois o problema se confirmou através de pesquisas).
Objetivo
Criar um MVP para otimizar o tempo e melhorar a experiência de quem precisa preparar suas refeições diariamente.
Pesquisas
Insights e principais dificuldades do público alvo
Antes de partir para uma pesquisa oficial, levantei algumas questões por meio de uma conversa mais informal com possíveis usuários do público-alvo. Pude identificar então algumas dores do público-alvo:
- gostaria de comer melhor mas não tem tempo para cozinhar
- acaba comendo sempre as mesmas coisas
- acha cansativo ter que inventar algo para comer todos os dias
Transformei essas suposições em perguntas na forma de um questionário online composto por 10 perguntas que tinha como objetivo geral coletar quais são as experiências das pessoas com o planejamento de refeições. Durante os 2 dias em que o formulário esteve disponível, obtive um retorno de 15 respostas.
Alguns insights interessantes que obtive a partir do questionário foram:
- 66,7% das pessoas planeja antes o que vai comer com frequência considerável, porém nenhuma delas utiliza algum aplicativo de organização.
- A maioria das pessoas escolhe um dia para planejar as refeições da semana.
- O planejamento parece ocorrer de acordo com os itens comprados no mercado no início do mês.
- Os maiores empecilhos estão em conseguir comer de forma saudável mesmo com pouco tempo disponível para preparação de alimentos.
- Tempo, gastos e dificuldade de receita aparecem como maiores frustrações.
A partir disso, anotei algumas possíveis ideias/oportunidades:
- as pessoas devem poder visualizar um cardápio semanal no app
- sugestão de receitas saudáveis baseadas em tempo e ingredientes disponíveis,
podem ser como “playlists”, com “receitas rápidas”, “receitas sem carne”, etc. - o planejamento parece começar no mercado do mês, então deixar que os usuários possam fazer listas de compras de ingredientes necessários.
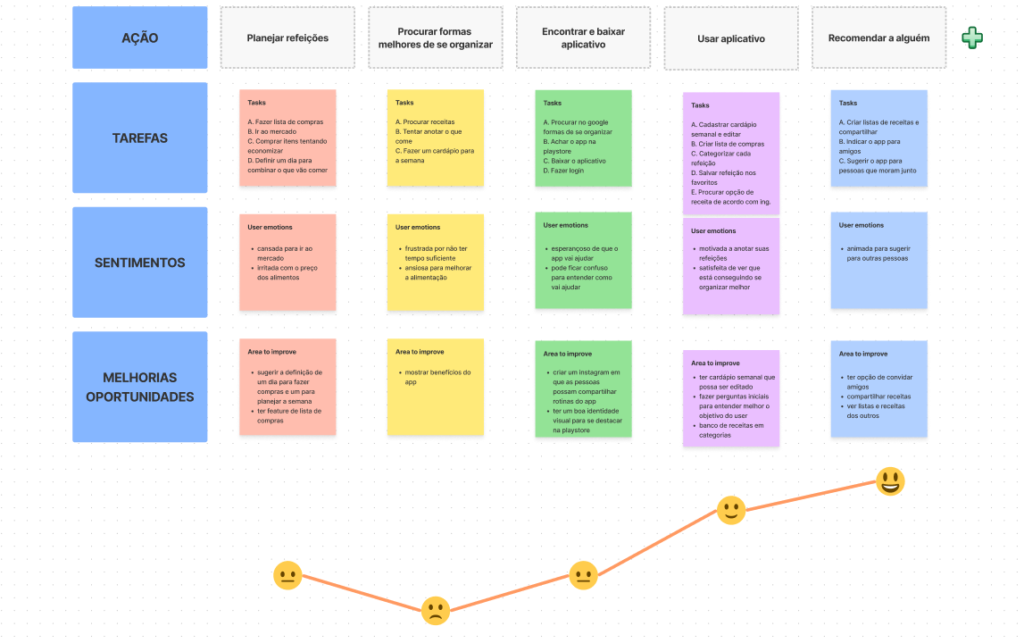
Jornada do usuário
A pesquisa me mostrou a necessidade de mapear os passos do usuário no contexto do aplicativo e como ele iria ajudá-lo a alcançar seus objetivos, além de consolidar melhor a história que eu queria contar com a Persona. Pensar em como melhorar essas etapas me ajudou a gerar mais algumas ideias de funcionalidades que o app poderia ter.do protótipo.

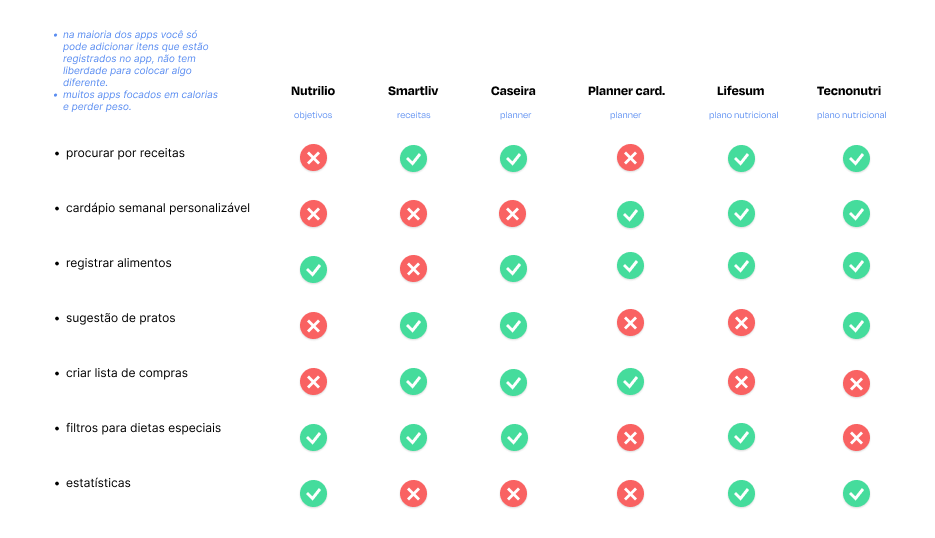
Análise de competidores
Nesse ponto, achei que explorar outros produtos semelhantes me daria uma melhor noção de mercado para entender funções básicas, o que funciona ou não nesses apps e ter alguns insights do que eu poderia aplicar. Escolhi alguns aplicativos que pareciam mais relevantes e selecionei as funcionalidades principais.

Mapa de afinidade e priorização
Ao mesmo tempo, anotei em post-its algumas avaliações dos usuários deixadas nas reviews desses aplicativos. Agrupei esses post-its em um mapa de afinidade para me ajudar a identificar temas e problemas recorrentes.
Depois, avaliei quais funcionalidades gerariam um maior impacto e menor esforço na construção do app. Resolvi focar então nas três tarefas principais que o usuário quer desempenhar no aplicativo (de acordo com as respostas das entrevistas e avaliações dos competidores):
- criar menu semanal
- procurar por receitas
- fazer listas de compras
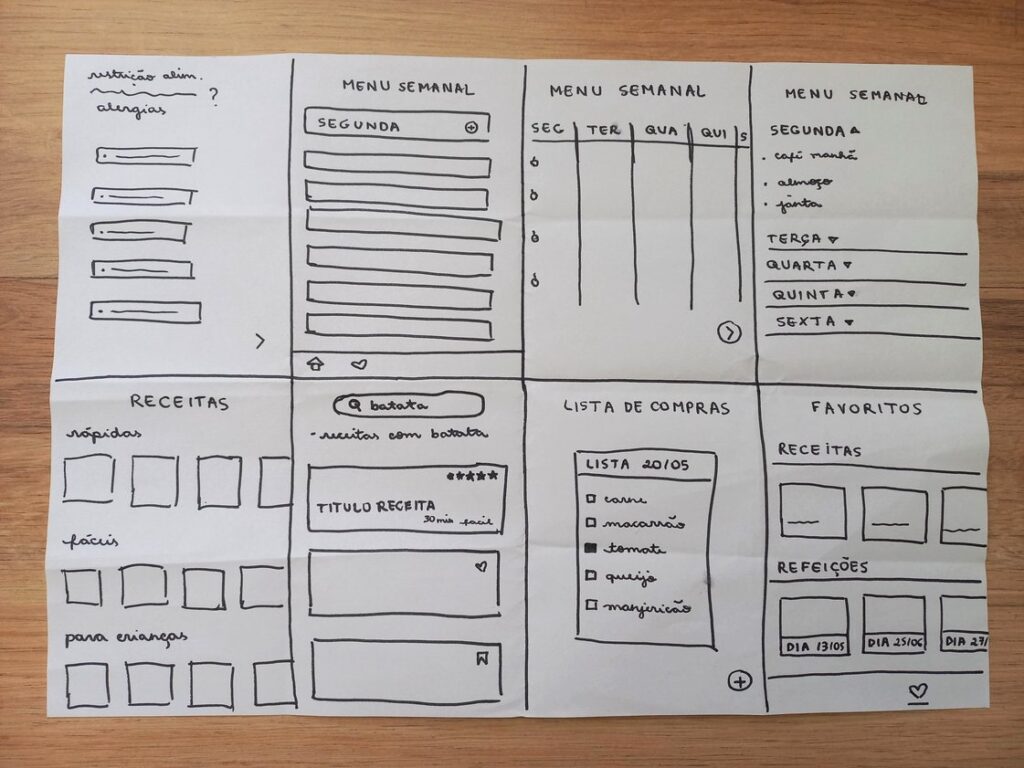
Papel primeiro
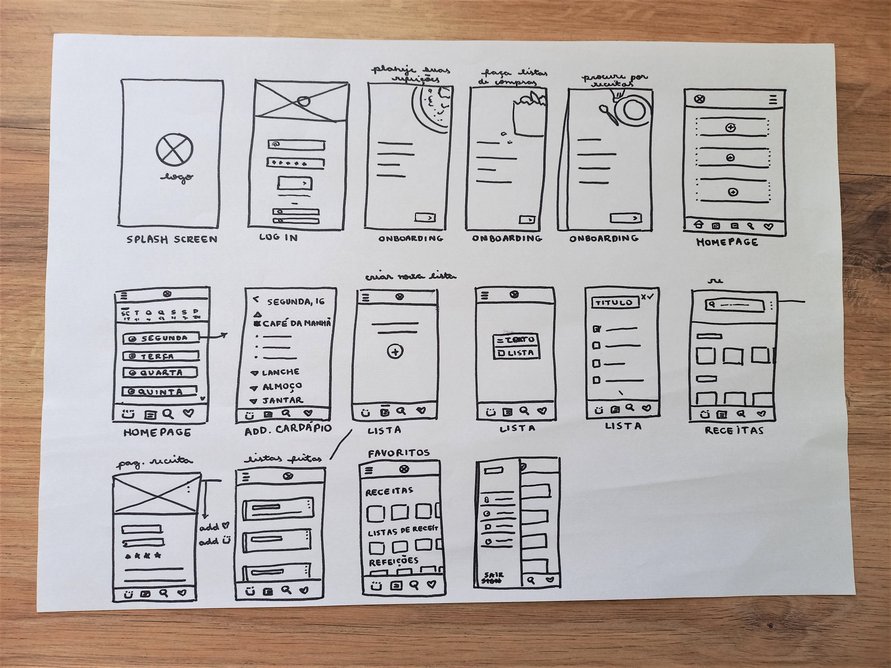
Crazy 8s e Sketches
Utilizando a técnica do Crazy 8s coloquei no papel as primeiras ideias visuais para o app. Os sketches me ajudaram a testar layouts e opções rapidamente para depois escolher os melhores para passar para o Figma.


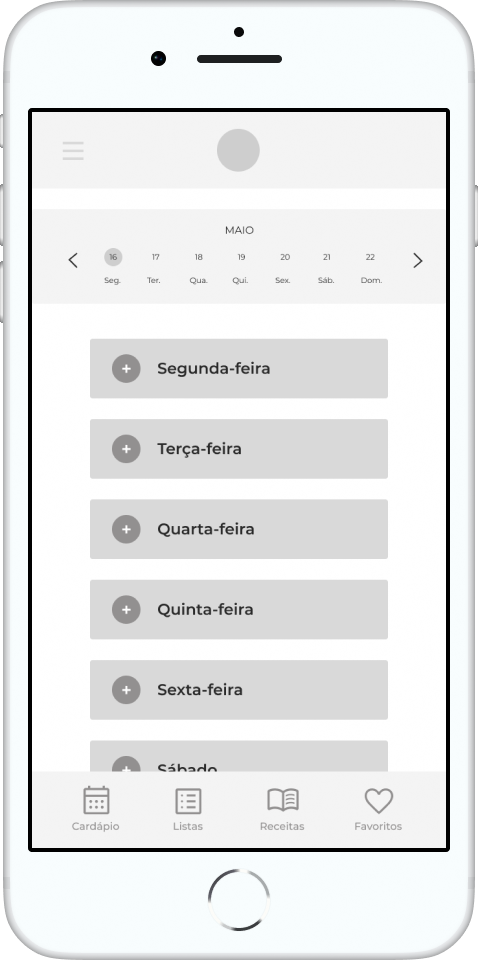
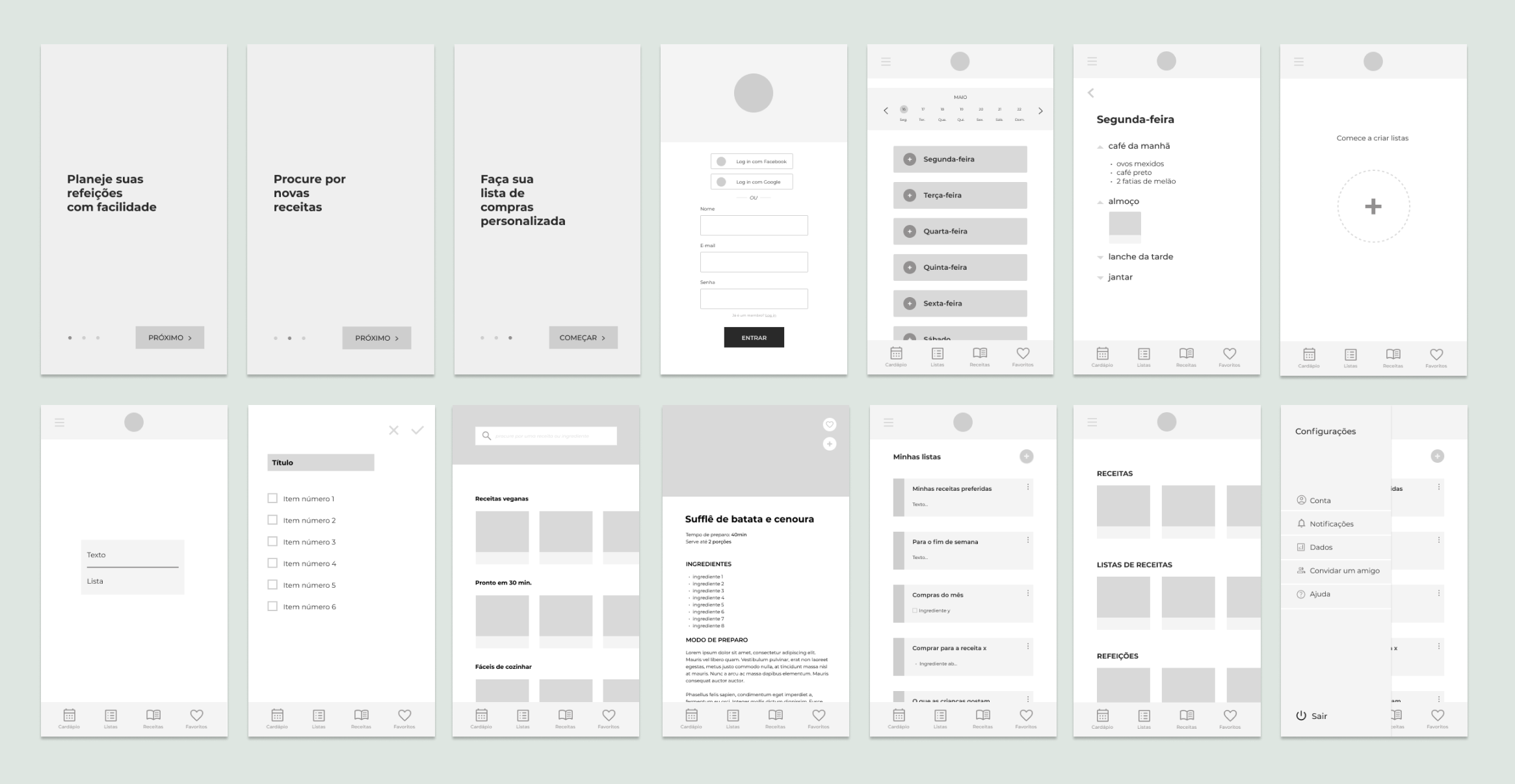
Wireframes
Passando para o digital, comecei a testar algumas opções de telas no Figma. Fiz wireframes de média fidelidade das principais telas que o aplicativo deveria conter.


Teste de usabilidade
Para validar minha solução de protótipo e identificar melhorias fiz um teste de usabilidade moderado, de forma remota, com três potenciais usuários. Nem sempre os usuários fazem o que dizem, por isso foi importante observar como eles interagiam com o produto.
Os usuários deveriam ser capazes de realizar três tarefas:
- adicionar café da manhã no planejamento de segunda
- criar uma lista de compras
- salvar uma receita nos favoritos
Principais insights do teste de usabilidade:
- os usuários realizaram as duas primeiras tarefas sem grandes dificuldades
- todos tiveram problemas em completar a terceira tarefa (salvar uma receita nos favoritos).
- um usuário indicou que prefere ter palavras escritas no lugar dos ícones, pois não sabia direito o que iria acontecer quando clicasse.
- um usuário disse que estava difícil de enxergar os dias no calendário e o menu embaixo.
- dois usuários apontaram que gostariam de ter acesso a algum tipo de “estatística”. Um deles perguntou se poderia rever os cardápios que criou na semana anterior, e outro disse que gostaria que o app informasse se ele está comendo muita fritura ou tendo pouca variedade no que come.
Iterando
Baseado nas descobertas do teste de usabilidade, fiz testes no layout das telas para solucionar os problemas encontrados. Principais mudanças:
- adicionei cor diferente nos ícones do menu para a pessoa saber em qual tela está e mudei os ícones para uma instrução mais direta de como salvar.
- mudei o input de texto do cardápio para tags, de forma a ser mais fácil de categorizar em futuras estatísticas.
- deixei o calendário na parte inicial do menu maior e mudei a tela de cardápio de forma a mostrar a semana inteira, e não só um dia da semana por vez (conforme insight do questionário da pesquisa de que as pessoas costumam planejar a semana inteira de uma vez).
- deixei o botão de favoritar receitas mais visível, adicionando uma chamada clara do que fazer.
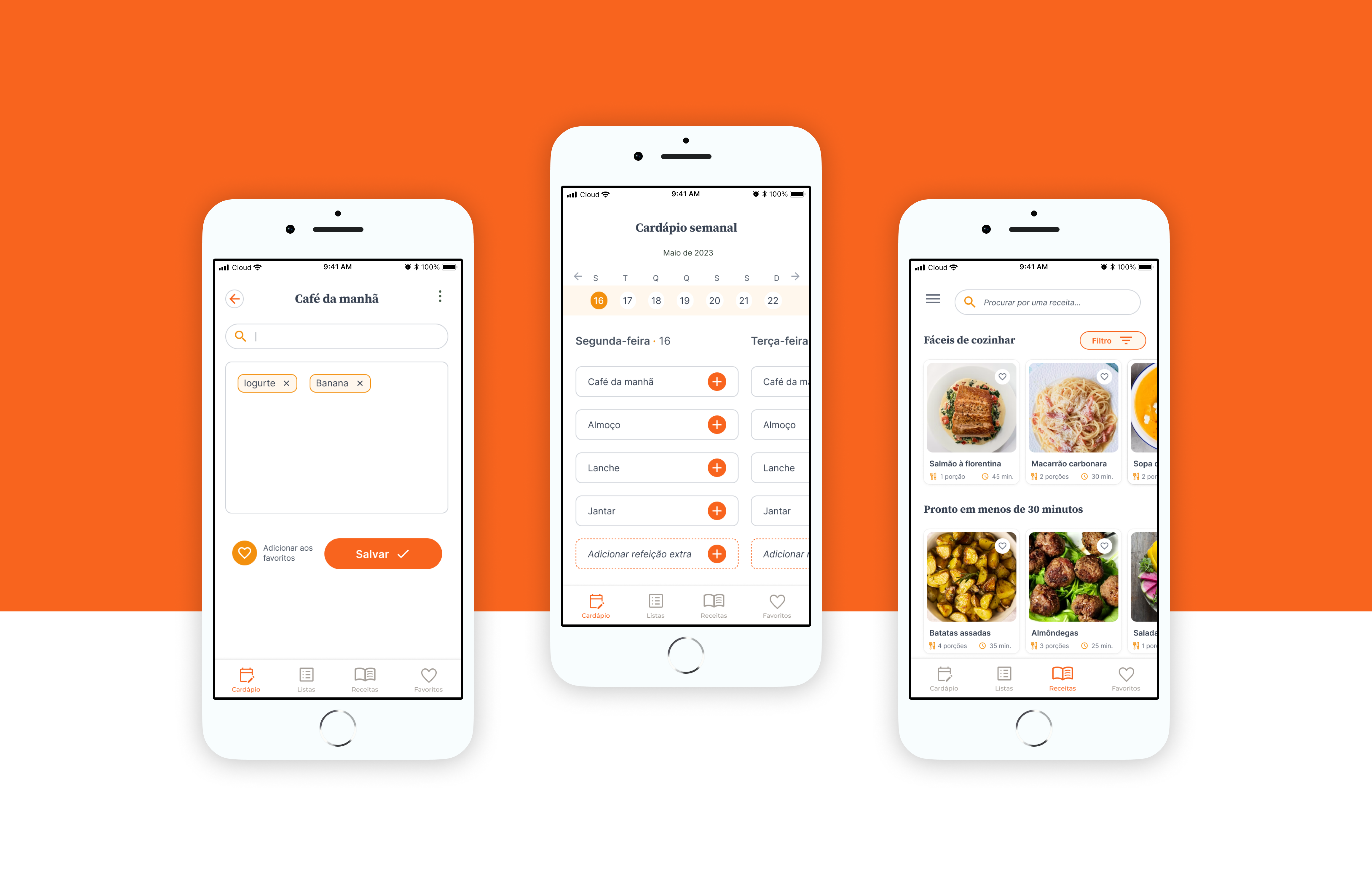
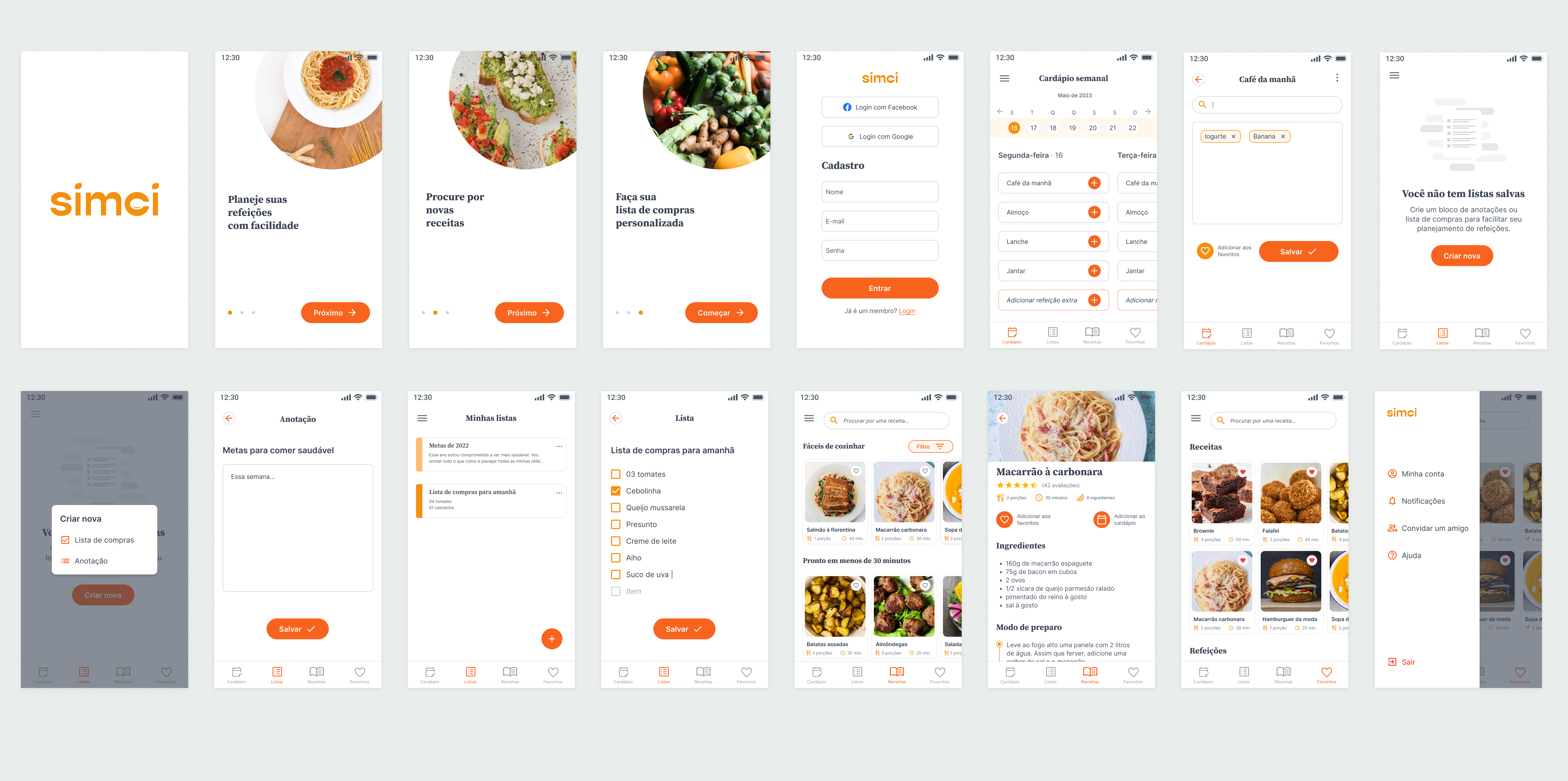
Telas finais
Após as iterações finais, quis passar um visual mais clean, sem muitas distrações e que fosse fácil de usar mesmo para alguém que não fosse tão familiarizado com tecnologia (a exemplo de uma das personas). Procurei deixar o laranja mais forte da paleta de cores para botões e ações principais.
Como o protótipo é para ser um MVP, retirei a funcionalidade de estatísticas, pois teria que pesquisar mais para entender como entregar isso e o prazo que eu havia colocado para terminar estava acabando. Decidi focar nas tarefas principais.

Próximos passos
- testar o protótipo final para mais iterações.
- estudar a implementação de novas funcionalidades, como o menu de estatísticas que alguns usuários sinalizaram a necessidade.
- garantir que os padrões de acessibilidade WCAG estão sendo seguidos.
- ver sobre a viabilidade de lançar o MVP e definir métricas de sucesso, como taxa de retenção e usuários ativos.
O que eu aprendi
Sendo o primeiro projeto de UX que fiz, foi muito desafiador desenvolver um projeto sozinha de ponta a ponta, porém muito enriquecedor colocar em prática as ferramentas e técnicas que venho estudando. Cheguei em algumas conclusões:
- Constante feedback: Por mais que ache que chegou em uma solução boa, sempre validar com os usuários. Algo que parece óbvio pode não ser tão simples assim.
- Priorização: não dá para construir tudo que queremos. Eu queria que o projeto saísse perfeito, completo, e isso às vezes me bloqueou de continuar fazendo. Realizar o melhor que dá com o tempo que temos, sem a ideia de perfeição que idealizamos, é a melhor forma de seguir avançando.
Com os erros e acertos desse projeto tenho certeza que levarei o que aprendi para os meus próximos desafios profissionais.
Obrigada por ler até aqui!
Para perguntas ou outras conversas me mande um e-mail, vou adorar responder!
goncalvesc.anac@hotmail.com