Trinks – estudo de caso de Design de Interface
Como responder às dores e necessidades dos usuários ao comprar em um aplicativo de bebidas.

Overview
Projeto executado durante o bootcamp da How education “UI Design com Figma.” O objetivo era estudar as melhores técnicas e métodos na construção de interfaces para produtos digitais, além de otimizar processos através de diferentes funcionalidades do Figma.
Duração
6 semanas (Agosto 2022 – Setembro 2022)
Meu papel
UI Design
Ferramentas
Figma, Notion, Papel e caneta
Contexto
Para as atividades do Bootcamp partimos de algumas jornadas já pré-definidas. O desafio era criar um app de delivery de bebidas que pretende revolucionar o mercado de pequenas entregas.
Trata-se de uma app de delivery, que através de uma inteligência de preços e logística proporcionam a qualquer um receber um pedido em menos de 30 minutos.
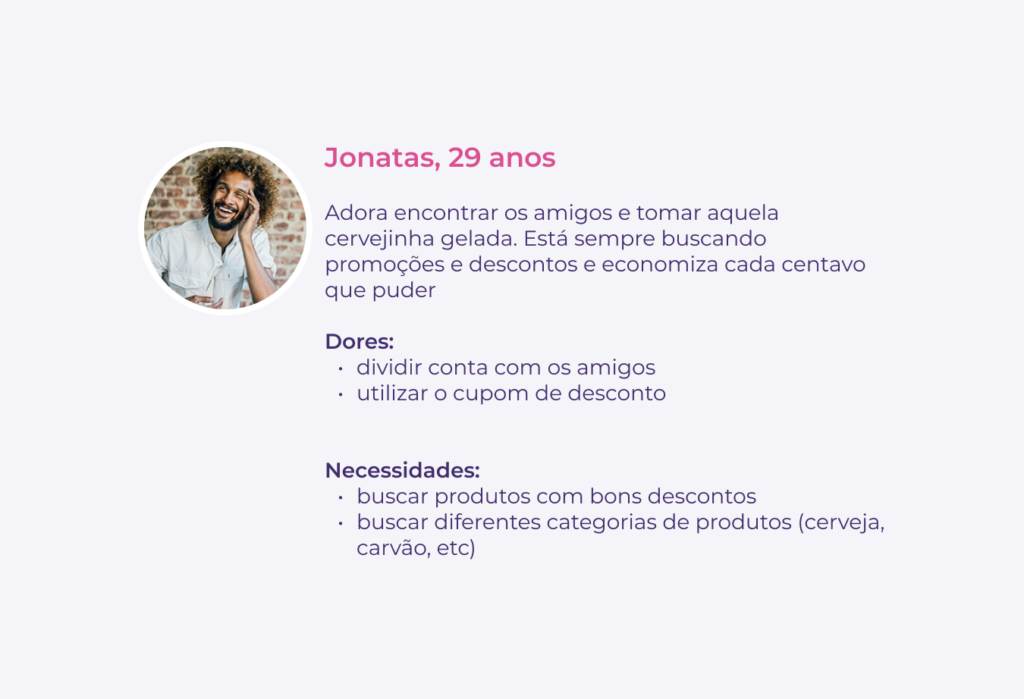
Para desenvolver o projeto foquei em solucionar os problemas do grupo alvo representado pela persona do Jonatas.


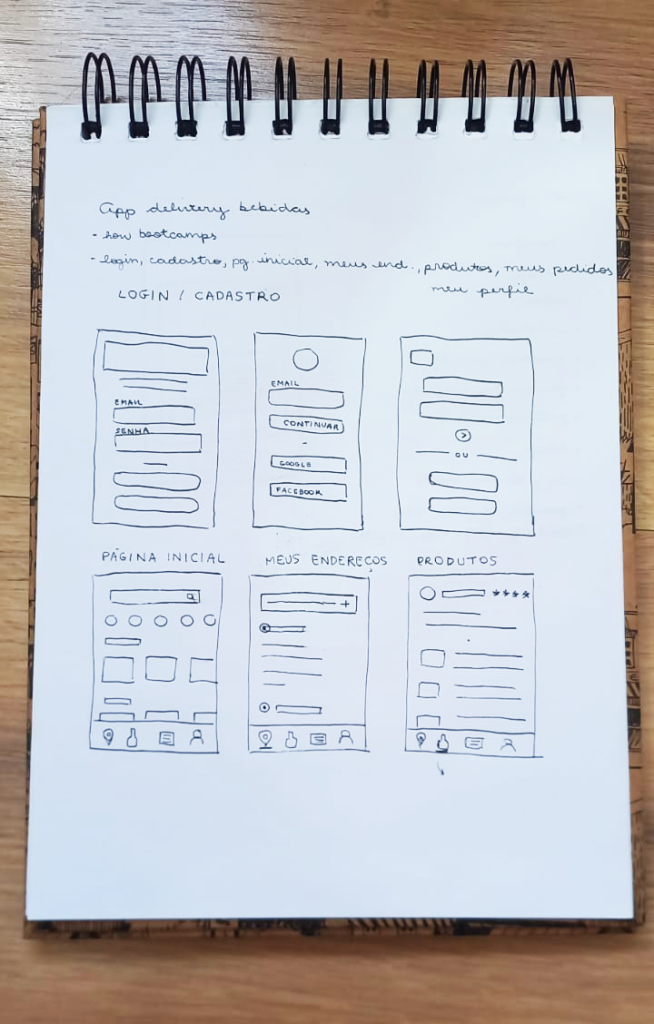
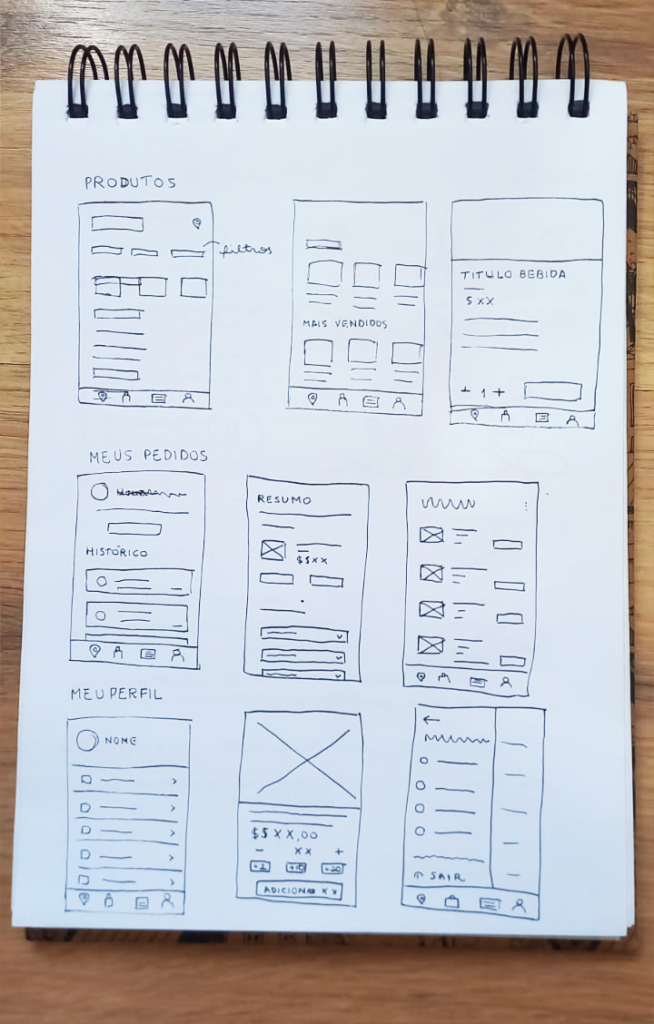
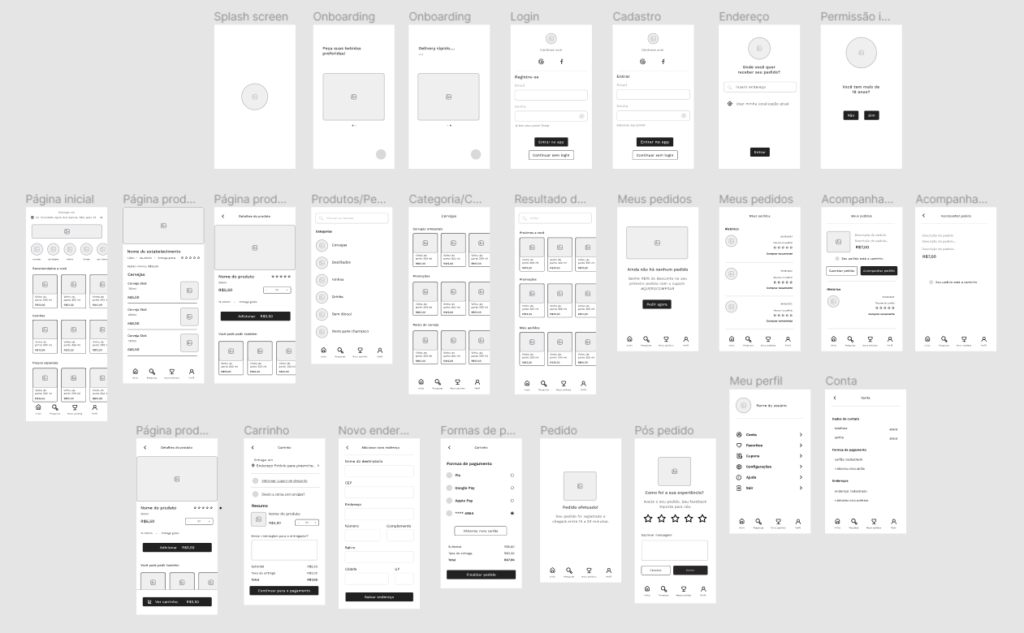
Wireframes
Coloquei as primeiras ideias no papel e fui refinando a partir do feedback dos instrutores.




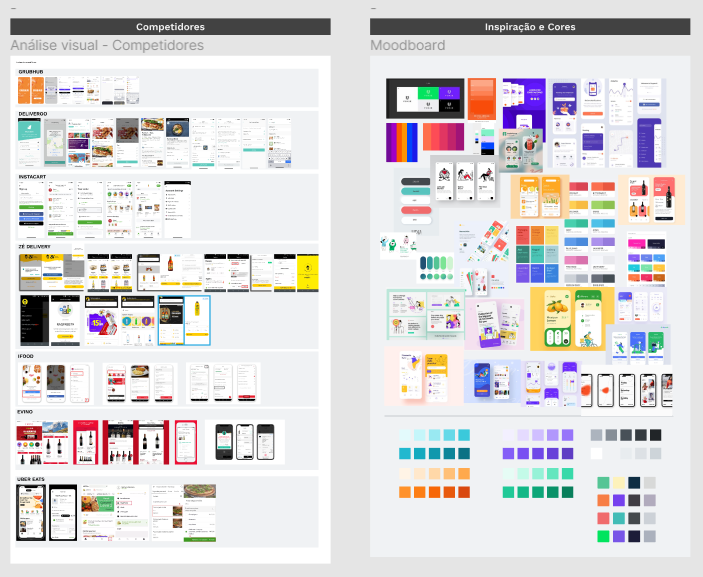
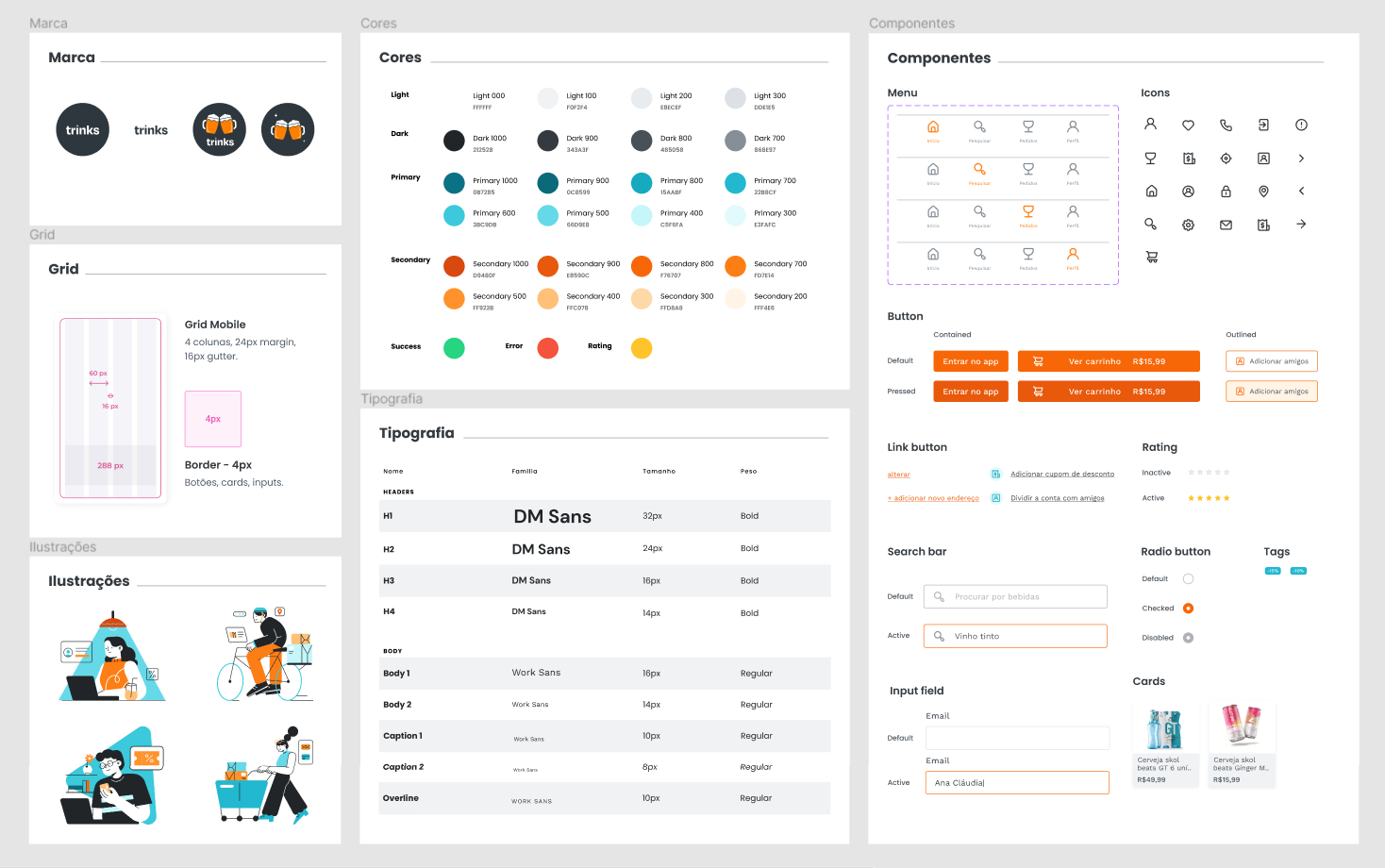
Moodboard e Guia de estilos
Criar um moodboard com as principais referências me ajudou a definir melhor o estilo que iria seguir. Fiz uma análise visual dos principais competidores a fim de identificar funcionalidades básicas que precisaria ter e em quais pontos poderia melhorar e me destacar.
Para esse app, escolhi um visual mais clean e moderno, com um apelo jovem nas ilustrações e cores complementares. Sabia que não poderia ser amarelo (cores do nosso competidor Zé Delivery) e escolhi o laranja para cor de destaque (em CTAs e ações importantes) e o resto para compor as outras interações.


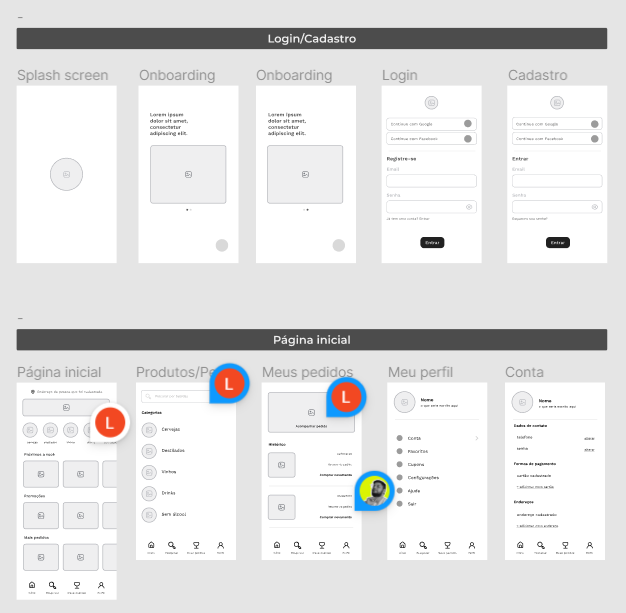
Solução de problemas
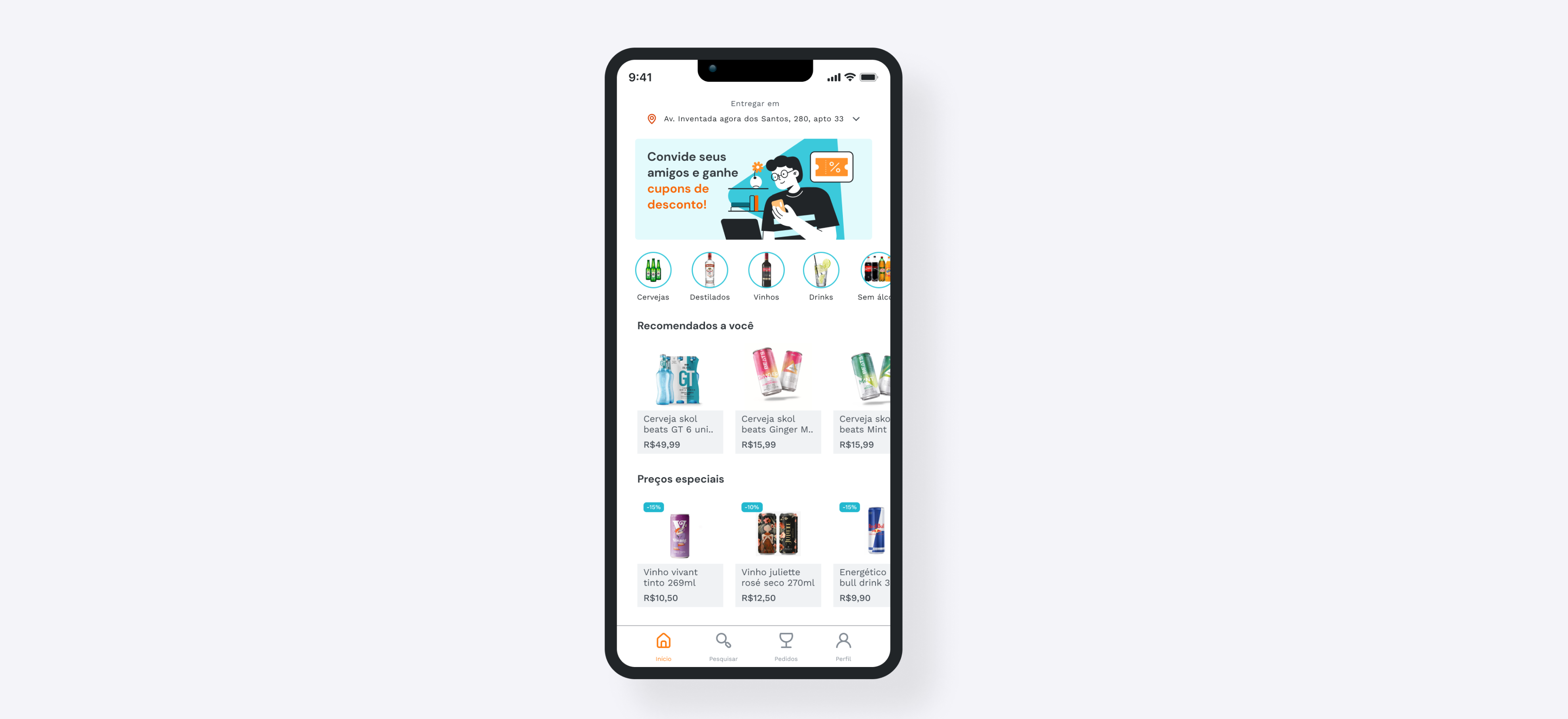
01 – Home/Página Inicial
- Pensei na tela inicial já conter soluções para as principais necessidades da nossa persona, que eram “buscar produtos com bons descontos” e “buscar diferentes categorias de produtos”.
- Além disso, os cards da categoria “Recomendados a você” serão personalizados de acordo com as compras e interações do usuário no app de forma a cada compra ser mais fácil e intuitiva.
Essa é a melhor solução porque…
- Ter as categorias logo de cara na primeira tela possibilita que o usuário já filtre e vá direto para a página de produtos que ele quer.
- Seções com os produtos que estão em promoção atendem a necessidade do usuário de economizar dinheiro.

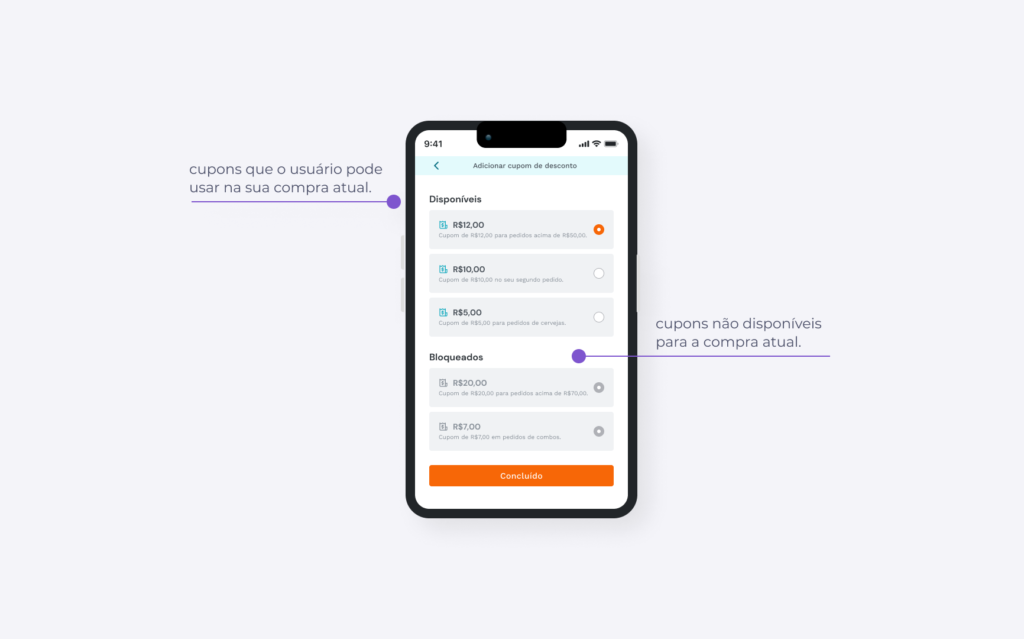
02 – Adicionar cupom de desconto
- Nossa persona está sempre buscando promoções e descontos e economiza cada centavo. Sua principal dor é utilizar cupons de desconto.
- Tendo isso em mente, após adicionar um produto ao carrinho coloquei uma área que mostra os cupons que ele pode utilizar para essa compra. O usuário vai poder visualizar todas as opções e então selecionar a que ele achar melhor. O desconto será aplicado ao pedido após o usuário clicar em concluído.
Essa é a melhor solução porque…
- Mostrar apenas os cupons que estão disponíveis para aquela compra evita frustrações de ver uma promoção e só depois descobrir que não pode aproveitá-la. Ao ver os cupons bloqueados o usuário também pode ver cupons para outros cenários/opções de compra. Os cupons também estão inseridos no seu fluxo normal de compra.

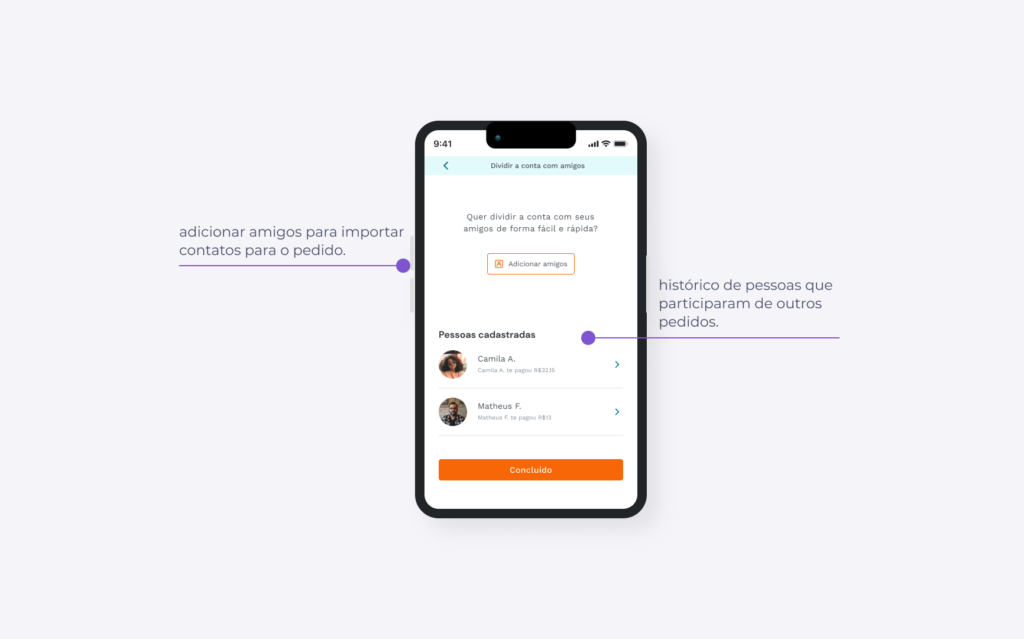
03 – Dividir conta com amigos
- Nossa persona, Jonathas, adora encontrar os amigos e outra dor dele é dividir a conta com os amigos. É comum pessoas beberem em situações sociais, junto com outras pessoas. Ao fazer pedidos grandes, surge a necessidade de dividir esse valor.
- Para entender como solucionar isso dentro de um app, busquei referências de produtos que fazem isso, no caso o app Splitwise e o cartão Noh.
- Na interface, há um botão para adicionar amigos e poder importar contatos de um ou mais usuários para dividir a conta. A conta pode ser dividida em 2, 3, ou mesmo em valores desiguais. Também há um histórico de contatos que já participaram de outros pedidos para poder facilitar o acesso.
Essa é a melhor solução porque…
- Divide a tela “dividir a conta com amigos” em dois fluxos principais: adicionar um novo contato ou usar um contato que já participou de outros pedidos.

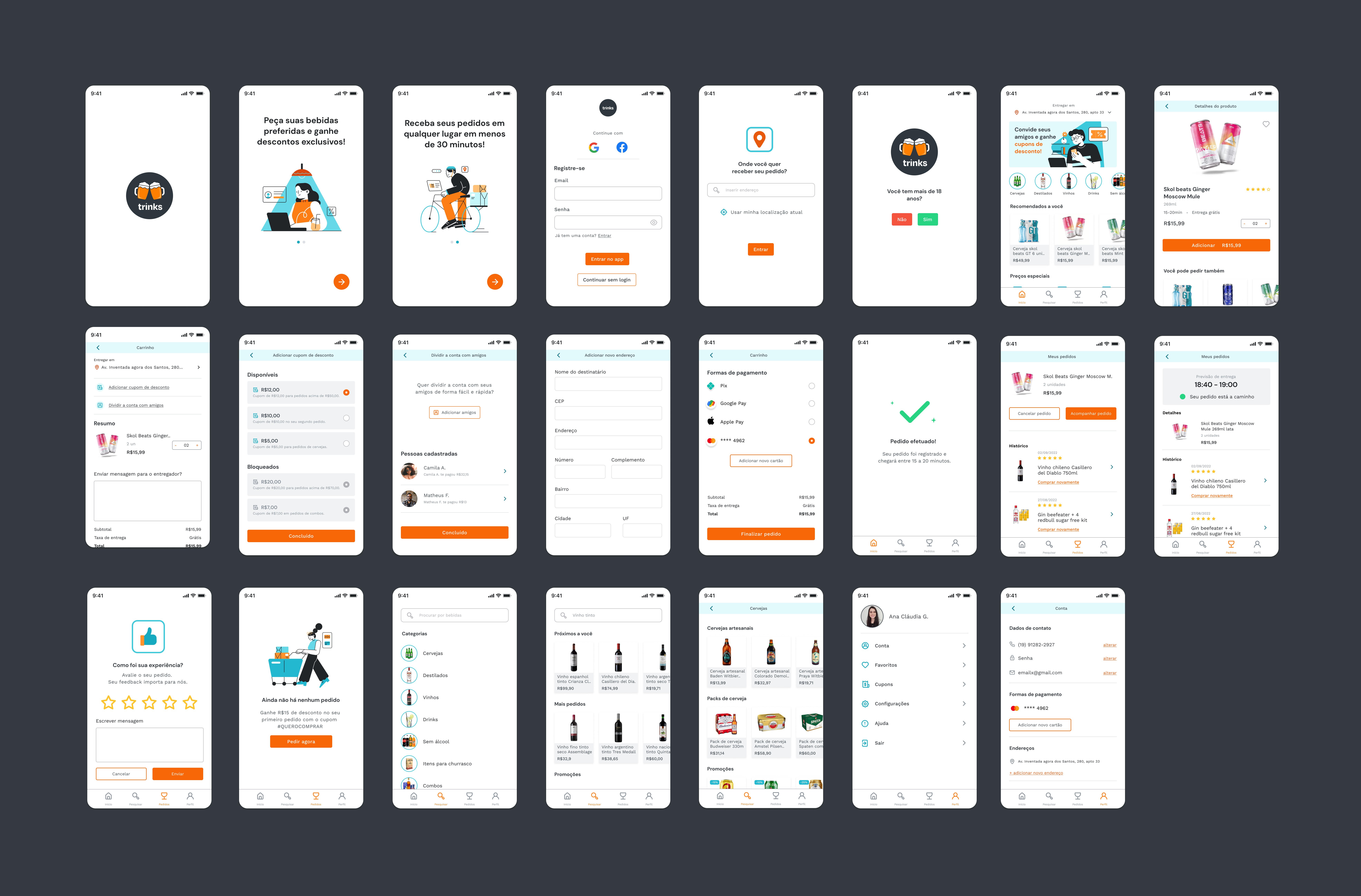
Telas finais

Próximos passos
- Melhorar auto-layout em algumas telas.
- Fazer um teste de usabilidade para identificar possíveis dificuldades e pontos de melhoria. Um dos pontos que quero testar é se faria sentido diminuir a fricção pedindo endereço e login só mais frente na jornada, quando o usuário for realmente realizar uma compra.
- Documentar melhor para o handoff.
- Definir métricas de sucesso.
Obrigada por ler até aqui!
Para perguntas ou outras conversas me mande um e-mail, vou adorar responder!
goncalvesc.anac@hotmail.com